在绵阳,对于打算踏入APP或小程序开发领域的你来说,掌握“列功能” 这项技能至关重要。这就像盖房子前要先画好设计图,功能清单就是你数字产品的“蓝图”,直接决定了最终产品的形态和用户体验。
在动手写代码或找开发者之前,第一步必须明确目标:你究竟想打造一个什么样的APP或小程序?最好的出发点就是你的核心业务。比如,我经营一家美甲店,目标是开发一个线上预约服务的小程序——这就是我的大方向。

有了方向,第二步就要思考核心功能模块了。我这个美甲预约小程序,最需要哪些大块的功能呢?
预约功能模块: 让顾客能方便地选择服务、时间、美甲师。
服务展示模块: 像橱窗一样展示我们的美甲款式、价格、详细介绍。
技师展示模块: 让顾客了解每位美甲师的特长、作品和可预约时间。
用户中心模块: 管理个人信息、查看预约记录、收藏喜欢的款式。
通知提醒模块: 预约成功、预约变更、服务前提醒等。
支付模块(可选但推荐): 支持预约定金或全款在线支付,提升转化率和确定性。

你看,当这几个大模块确定下来,整个小程序的骨架就清晰可见了,不再是模糊的想法。
第三步,也是让蓝图变得可执行的关键——填充细节,梳理流程。针对每个大模块,深入思考具体操作步骤和用户界面元素:
以“预约功能”为例:
顾客如何选择服务?(分类列表?套餐组合?搜索?)
如何选择日期和时间?(日历控件?时段选择?)
如何选择心仪的美甲师?(技师列表?按特长筛选?显示技师作品集?)
是否需要填写特殊要求?(备注框?)
预约提交后,需要确认页面吗?
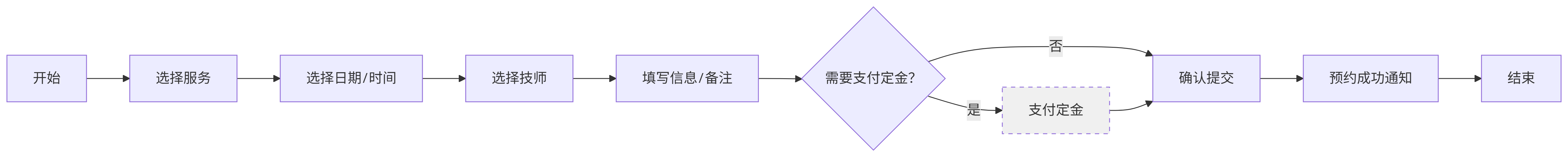
关键流程: 选服务 -> 选日期/时间 -> 选技师 -> 填信息/备注 -> 确认提交 -> (可选支付定金) -> 预约成功通知。这个流程必须顺畅无阻。

以“用户中心”为例:
登录/注册方式?(手机号+验证码?微信授权?)
预约记录包含哪些信息?(时间、服务、技师、状态、金额?)
能否取消或修改预约?规则是什么?(提前多久可免费取消?)
收藏的款式如何展示和再次预约?
在这个梳理过程中,强烈建议你自己动手整理一些可视化工具:
思维导图 (XMind, MindNode): 用来分层级列出所有功能点(从核心模块到具体操作项),一目了然。
流程图 (Draw.io, Visio): 清晰描绘用户完成关键任务(如预约、支付)的每一步操作路径,检查是否存在死胡同或冗余步骤。
简单的线框图 (Figma, 墨刀): 哪怕画在纸上或用工具画个草图,标明每个页面需要放哪些按钮、信息,对理解界面布局和交互逻辑非常有帮助。
这样做的好处对你来说:
思路极度清晰: 不再是一团乱麻的想法,而是结构化的、可落地的方案。
需求更明确: 避免在开发过程中反复修改,节省时间和成本。
评估更准确: 能更合理地预估开发周期和预算。
对开发者来说,这份清晰、完整的功能清单(尤其配合流程图和草图)简直是最大的福音:
减少沟通成本: 开发者能精准理解你的意图和期望,避免猜来猜去。
提升开发效率: 明确的指引让开发过程更顺畅,减少返工。
保障项目质量: 清晰的需求是做出符合预期产品的基础。
更容易报价: 功能明确,开发者才能给出更准确的估价。
总结一下:
开发APP/小程序,别急着动手! 先从你的业务出发定好大方向(目标),然后拆解出核心的功能模块,最后深入每个模块打磨具体细节和流程。善用思维导图、流程图等工具把你的想法可视化。一份清晰、详尽的功能清单,是你项目成功的坚实第一步,也是对开发者最大的尊重和支持。磨刀不误砍柴工,花时间好好梳理功能,绝对值得!
